API Upload Guide
Overview
Looking to send a document from a website or web form? Our Simple Upload API makes it easy — no Enterprise license required.
Perfect for integrating with platforms like JotForm, Gravity Forms, or your own custom forms, this lightweight endpoint allows users of professional level plans to securely submit content directly to MyWhistleBox.
- No special enterprise license required
- Works with popular form builders
- Accepts JSON or multipart form data
- Fast setup using cURL, JavaScript, or server-side code
This short guide shows how to add MyWhistleBox secure file and personal note uploads via a web form using PHP. It includes server-side and JavaScript (AJAX) examples.
Endpoints
The following endpoints are used to upload a file and personal note securely to your MyWhistleBox account.
- https://mywhistlebox.com/api/upload/file
- https://mywhistlebox.com/api/upload/memo
You will post form variables to those endpoints. Each endpoint accepts a single file or note. To upload multiple items, call the endpoint separately for each one.
Address and Keys
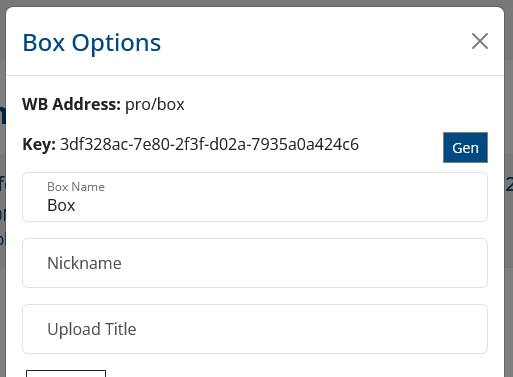
For security purposes, each endpoint requires two special POST variables: the WhistleBox Address (wbaddress) and the Box Key (key). Both can be
acquired from the target user account. Each Box has a distinct wbaddress and key.
The easiest way to acquire both is to visit your Account Settings Boxes Tab and open the Box Options ().
If no key is present, click the Gen button to create one.

Each endpoint first validates the wbaddress and the related key before the operation can complete.
Once you have both the wbaddress and key, use the below examples as a guide to implement your own post request.
POST Variables
The endpoints accept the following POST variables:
https://mywhistlebox.com/api/upload/file
key: The box key [required]
file: File path to the local file to be uploaded [required]
subject: Optional subject or title of the file
note: Optional note to be attached to the file
sender: Optional sender name
https://mywhistlebox.com/api/upload/memo
key: The box key [required]
title: Title of the personal note [required]
note: The note text [required]
sender: Optional sender name
Special Considerations
-
Since the
wbaddressandkeyare required for endpoint access, we strongly urge you to avoid placing them inside user-facing files like HTML and JavaScript. Therefore we recommend a more secure option by creating a server side script that invokes the endpoint with the proper POST variables and then handling the response in JavaScript. - These endpoints require a Professional level plan.
- The server side script can be invoked by either embedding it in a form tag or asynchronously via JavaScript. We recommend using an asynchronous approach since it's easier to handle the JSON response. The following examples show how to do this.
Response Codes
Endpoints return a JSON object with a status and message. The status will be set to 'ok' on success, or 'error' on failure.
Examples
1. Create an Asynchronous HTML Form
<form id="ajaxFileForm">
<input type="text" name="subject" placeholder="Subject (optional)">
<textarea name="note" placeholder="Note (optional)"></textarea>
<input type="text" name="sender" placeholder="Sender Name (optional)">
<input type="file" name="uploaded_file" required>
<input type="submit" value="Upload">
</form>
<script>
document.getElementById('ajaxFileForm').addEventListener('submit', function(e) {
e.preventDefault();
const form = e.target;
const formData = new FormData(form);
fetch('uploadfile.php', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(result => alert(`Result: ${result.status}, ${result.message} `))
.catch(error => alert(error));
});
</script>
2. Handle the Request with PHP
<?php
define('WBADDRESS', 'REPLACE_WITH_WB_ADDRESS');
define('BOX_KEY', 'REPLACE_WITH_BOX_KEY');
if ($_SERVER['REQUEST_METHOD'] === 'POST' && isset($_FILES['uploaded_file'])) {
$filePath = $_FILES['uploaded_file']['tmp_name'];
$fileName = basename($_FILES['uploaded_file']['name']);
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => 'https://mywhistlebox.com/api/upload/file',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => [
'wbaddress' => WBADDRESS,
'key' => BOX_KEY,
'subject' => $_POST['subject'] ?? '',
'note' => $_POST['note'] ?? '',
'file' => new CURLFile($filePath, mime_content_type($filePath), $fileName),
'sender' => $_POST['sender'] ?? ''
],
]);
$response = curl_exec($curl);
$error = curl_error($curl);
curl_close($curl);
if ($error) {
echo json_encode(['status'=>'error', 'message'=>$error]);
} else {
echo $response;
}
} else {
echo json_encode(['status'=>'error', 'message'=>"No file uploaded."]);
}
?>
1. Create an Asynchronous HTML Form
<form id="ajaxNoteForm">
<input type="text" name="title" placeholder="Title" required<
<textarea name="note" placeholder="Note" required<lt;textarea<
<input type="text" name="sender" placeholder="Sender Name (optional)"<
<input type="submit" value="Upload"<
</form>
<script>
document.getElementById('ajaxNoteForm').addEventListener('submit', function(e) {
e.preventDefault();
const form = e.target;
const formData = new FormData(form);
fetch('uploadnote.php', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(result => alert(`Result: ${result.status}, ${result.message} `))
.catch(error => alert(error));
});
</script>
2. Handle the Request with PHP
<?php
define('WBADDRESS', 'REPLACE_WITH_WB_ADDRESS');
define('BOX_KEY', 'REPLACE_WITH_BOX_KEY');
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => 'https://mywhistlebox.com/api/upload/note',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => [
'wbaddress' => WBADDRESS,
'key' => BOX_KEY,
'title' => $_POST['title'] ?? '',
'text' => $_POST['note'] ?? '',
'sender' => $_POST['sender'] ?? '',
],
]);
$response = curl_exec($curl);
$error = curl_error($curl);
curl_close($curl);
if ($error) {
echo json_encode(['status'=>'error', 'message'=>$error]);
} else {
echo $response;
}
?>